Впишіть свою електронну адресу
четвер, 27 лютого 2020 р.
вівторок, 25 лютого 2020 р.
8 клас. Урок 4-45. Практична робота 9
1. Створіть зображення (8 балів)
2. Створіть анімацію кульки в лабіринті заготовка (4 б)
- Сонце -жовте
- Хатинка:
- димар -зелений
- дах -синій
- стіна -фіолетова
- квадратне віконце -сіре
- дві перетинки у віконці -білі
2. Створіть анімацію кульки в лабіринті заготовка (4 б)
понеділок, 24 лютого 2020 р.
8 клас. Урок 43. Відображення рисунків із зовнішніх файлів.
- Завантажте зображення формату gif або png у свою папку
- Після створення полотна треба задати команду
my_image=PhotoImage(file='d:\\1.gif')
canvas.create_image(0,0,anchor=NM, image=my_image)
Створення простої анімації
import time
from tkinter import *
Window=Tk()
canv=Canvas(Window, width=500, height=500)
canv.pack()
canv.create_polygon(10,10,10,60,50,35)
for x in range(0,60):
canv.move(1,5,0)
Window.update()
time.sleep(0.05)
Window.mainloop()
Урок 22. Поняття об’єктної моделі документа. Веб-програмування та інтерактивні сторінки.
Форми
Для того щоб у браузері відображалися елементи форми існують такі теги та їх комбінації
<form>
.
елементи форми
.
</form>
Елементи форми:
Список, що відкривається
<select name="Кольори">
<option value="Red" selected>Червоний</option>
<option value="Green">Зелений</option>
<option value="Blue">Синій</option>
</select>
Багатосимвольне текстове поле
<textarea name="message" rows="10" cols="30">
Коментар до товару
</textarea>
Кнопка
<input type="button" onclick="alert('Привіт світ!')" value="ОК">
<input type="submit" value="Відправити">
<input type="reset" value="Очистити">
<form action="action_page.php" method="get">
Приклад 1.
Для того щоб у браузері відображалися елементи форми існують такі теги та їх комбінації
<form>
.
елементи форми
.
</form>
Елементи форми:
для ввелення даних
- <Input type = "text" name="назва_змінної" > Визначає однорядкове текстове поле введення
- <input type="radio" name="назва_змінної" value="значення" checked> Визначає перемикач (для вибору одного з варіантів)
- <input type="checkbox" name="a" value="1417"> Визначає перемикач (для вибору одного з варіантів)
Список, що відкривається
<select name="Кольори">
<option value="Red" selected>Червоний</option>
<option value="Green">Зелений</option>
<option value="Blue">Синій</option>
</select>
Багатосимвольне текстове поле
<textarea name="message" rows="10" cols="30">
Коментар до товару
</textarea>
Кнопка
<input type="button" onclick="alert('Привіт світ!')" value="ОК">
<input type="submit" value="Відправити">
<input type="reset" value="Очистити">
<form action="action_page.php" method="get">
Приклад 1.
Скопіюйте текст програми у файл Zad1.html та перегляньте результат у браузері.
<html>
<head>
<title>Приклад 1</title>
</head>
<body>
<input type="image" src="j0433223.jpg" width=60 height=60>
</body>
</html>
Додайте після <body>
<script type="text/javascript">
var х = "Привіт!!!";
var y = х + "Ти справився!!!";
alert(y);
</script>
неділя, 23 лютого 2020 р.
Урок 10. 10 клас Колажування
Графічний редактор https://biblprog.org.ua/ua/gimp/download/
Опрацювати
1. Створення колажу з двох фото
https://www.youtube.com/watch?v=qGcRCug8jBM
2. Розміщення фото у рамку
https://youtu.be/uZv5s9LnwA8
Опрацювати
1. Створення колажу з двох фото
https://www.youtube.com/watch?v=qGcRCug8jBM
2. Розміщення фото у рамку
https://youtu.be/uZv5s9LnwA8
середа, 19 лютого 2020 р.
Майстер клас "Конструктор LEGO Education як ефективний засіб формування творчих здібностей учнів"
понеділок, 17 лютого 2020 р.
Курс "Медіаграмотність для освітян"
Пройшла курс "Медіаграмотність для освітян". Дуже цікавий!
Раджу всім пройти, особливо адміністрації закладів освіти. Дякую Сергію Горбачову та Любові Найдьоновій.
Раджу всім пройти, особливо адміністрації закладів освіти. Дякую Сергію Горбачову та Любові Найдьоновій.
Перевірка автентичності:
неділя, 16 лютого 2020 р.
3 клас. Урок 20. Логічне слідування
середа, 12 лютого 2020 р.
Урок 8. 10 клас. Концепція побудови пошарового зображення. Робота з шарами.
Що таке шар
Щоб уявити собі, що таке шар , варто згадати глибоке дитинство, коли на уроках праці в 1 класі ми робили аплікації з кольорового паперу - на картонку викладалися вирізані фігурки, формувалася картинка, а потім всі ці фігурки приклеювалися клеєм до картонці. Цей же принцип лежить в основі роботи з шарами в GIMP. Картонка - це фон, а фігурки - це шари. Поки картинка не "склеєна", шари можна як завгодно пересувати, розтягувати, повертати незалежно один від одного.
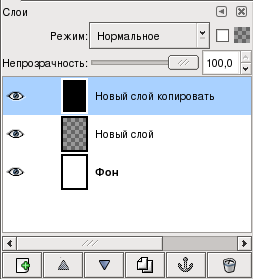
Панель "Шари"
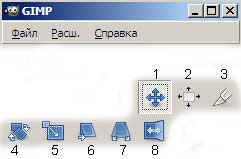
Інструменти для трансформування шарів
- Переміщення шару (вибрано в даний момент) - дозволяє перемістити шар за допомогою мишки в довільне місце на фоновому зображенні.
- Вирівнювання шару - використовуйте цю функцію, якщо потрібно вирівняти шар відносно фону - по лівому і правому краю, по центру, по верхньому і нижньому краю.
- Кадрування - застосовується для обрізки зайвого. За подвійним клацанням відсікає все, що не потрапило в область виділення.
- Обертання - поворот шару на довільний кут
- Масштабування шару - дозволяє змінювати ширину і висоту шару
- Викривлення шару - дозволяє робити нахил зображення по вертикальній або горизонтальній осі на вказане число пікселів
- Перспектива - вільна трансформація шару
- Дзеркало - дзеркальне відображення шару відносно горизонтальної або вертикальної осі.
понеділок, 10 лютого 2020 р.
День безпечного Інтернету 2020
11 лютого 2020 року пройшов День безпечного Інтернету у НВК "ЗОШ І-ІІІ ст.-ДНЗ с. Великі Гаї" у рамках якого:
Захисти свою персональну інформацію
Захистити свої гроші під час онлайн-шопінгу
Вижити в Інтернеті - місія нездійсненна
- учні 8-А, 8-Б та 11 класу взяли участь у конкурсі "Основи кібербезпеки" на платформі "Всеосвіта" https://vseosvita.ua/ та пройшли інтерактивне навчання Вижити в Інтернеті - місія нездійсненна
- учні 6-А та 6-Б класу взяли участь у конкурсі Всеукраїнський конкурс «Безпечний Інтернет» від освітнього проекту "На Урок" https://naurok.com.ua/konkurs та пройшли інтерактивне навчання Вижити в Інтернеті - місія нездійсненна
- учні 9-А та 9-Б класу мали змогу протягом тижня опрацювати різні аспекти роботи в Інтернеті та створити буклети на цю тематику
- інші учасники освітнього процесу школи мали можливість ознайомитися з необхідною інформацією у фойє школи за допомогою телевізійного екрану.
Захисти свою персональну інформацію
Захистити свої гроші під час онлайн-шопінгу
Вижити в Інтернеті - місія нездійсненна
неділя, 9 лютого 2020 р.
10 клас. Урок 8. Основні інструменти для малювання. Інструменти виділення.
GIMP - це дуже потужний растровий графічний редактор для Linux. Його можна застосовувати для різного спектру завдань. У ньому можна малювати, обробляти фотографії, створювати логотипи та елементи веб-сторінок та багато іншого. Для GIMP доступна велика кількість плагінів та фільтрів.
Oсновні характеристики GIMP:
- Інструменти для малювання.
- Система. Розміри зображення обмежуються лише вільним дисковим простором. Необмежена кількість одночасно відкритих зображень.
- Повна підтримка альфа каналу. Шари. Текстові шари.
- Інструменти трансформації: обертання, масштаб, віддзеркалення, нахил.
- Інструменти виділення включають прямокутник, еліпс, вільне і розумне.
- Робота зі сканером і планшетом.
- Фільтри. Пакетна обробка. Робота з експозицією.
- Повна історія роботи із зображенням.
- Анімація. Можливість роботи з окремими кадрами як з шарами одного зображення.
- Обробка файлів. Серед підтримуваних форматів - bmp, gif, jpeg, mng, pcx, pdf, png, ps, psd, svg, tiff, tga, xpm та багато інших. Конвертація форматів.
- Повна підтримка російської та української мов.
Онлайн графічний редактор https://pixlr.com/editor/
Графічний редактор https://biblprog.org.ua/ua/gimp/download/
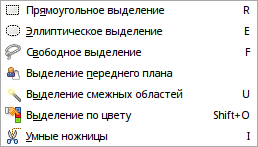
Опрацювати https://docs.gimp.org/2.10/ru/gimp-tools-selection.html
1. Виділення прямокутної області
2. Виділення довільної області Ласо
3. Виділення за кольором Чарівна паличка
4. Інвертування виділеного
5. Виділення через маску
вівторок, 4 лютого 2020 р.
Урок 38. 8 клас. Розв'язування задач
Тест https://forms.gle/4buGzNRL5MNm7KpB6
Реєстрація https://docs.google.com/forms/d/e/1FAIpQLScm5i2LXukMwNmGwpauv_TKOPiTjWCy3AISOWDRGF28WfMZuA/viewform
НВК "Загальноосвітня школа І-ІІІ ст.-ДНЗ
с. Великі Гаї" Великогаївської сільської ради
Тернопільської області
Реєстрація https://docs.google.com/forms/d/e/1FAIpQLScm5i2LXukMwNmGwpauv_TKOPiTjWCy3AISOWDRGF28WfMZuA/viewform
НВК "Загальноосвітня школа І-ІІІ ст.-ДНЗ
с. Великі Гаї" Великогаївської сільської ради
Тернопільської області
8 клас. Урок 35. Прапорці
Завдання 1.
Допишіть функцію
назва_прапорця = Checkbutton(назва_вікна, text="значення", variable= назва_змінної, onvalue = 1, offvalue = 0)
більше властивостей https://metanit.com/python/tutorial/9.7.php
назва_ перемикача1= Radiobutton(назва_вікна, text="значення1", variable= назва_змінної, value = 1)
назва_ перемикача1= Radiobutton(назва_вікна, text="значення2", variable= назва_змінної, value = 2)
Завдання 2. Створити програму, яка за допомогою радіо-кнопки встановлення кольору надпису розміщеного у нижні частині вікна
Допишіть функцію
Checkbutton
назва_змінної = IntVar()назва_прапорця = Checkbutton(назва_вікна, text="значення", variable= назва_змінної, onvalue = 1, offvalue = 0)
більше властивостей https://metanit.com/python/tutorial/9.7.php
Radiobutton (Перемикач-кнопка)
назва_змінної = IntVar() назва_ перемикача1= Radiobutton(назва_вікна, text="значення1", variable= назва_змінної, value = 1)
назва_ перемикача1= Radiobutton(назва_вікна, text="значення2", variable= назва_змінної, value = 2)
Примітка
get() - метод для зчитування значень
set() - метод для встановлення значень
Завдання 2. Створити програму, яка за допомогою радіо-кнопки встановлення кольору надпису розміщеного у нижні частині вікна
неділя, 2 лютого 2020 р.
3 клас. Урок 18. Пошук пропущених дій в знайомій послідовності
Підписатися на:
Коментарі (Atom)