Зошит с. 27-29
субота, 30 листопада 2019 р.
5 клас. Урок 10. Завантаження з Інтернету
Д/з Проаналізувати з підручника Підручник с. 63-69
Зошит с. 27-29
Зошит с. 27-29
3 клас. Урок 12. Перегляд карт. Пошук рідного краю на картах
Перегляд вулиць
Великий бар'єрний риф, Австралія
середа, 27 листопада 2019 р.
вівторок, 26 листопада 2019 р.
8 клас. Урок 24.Поняття про метод.
понеділок, 25 листопада 2019 р.
6 клас Урок 12 Програмне забезпечення для створення й відтворення комп’ютерних презентацій
Вправа 1. (с. 66) Писанка
Вправа 2. (с. 66-67) Види комп'ютерів
д/з Проаналізуйте параграф 9.
Виконайте вправу
https://learningapps.org/view1472720
Вправа 2. (с. 66-67) Види комп'ютерів
д/з Проаналізуйте параграф 9.
Виконайте вправу
https://learningapps.org/view1472720
8 клас. Урок 23. Поняття об’єкту та його властивостей і методів (на прикладі елементів екранної форми). Властивості і методи елементів керування. Елементи керування «напис» та «кнопка».
Надпис
назва_напису = Label(назва_вікна,властивість="значення",...)
Властивості(не всі):
text, width, height, bg, fg, font, command, image
justify - Визначає, як кілька рядків тексту будуть вирівняні по відношенню один до одного: LEFT для лівого, CENTER - посередині (за замовчуванням), або RIGHT для вирівнювання вправо.
textvariable - Щоб змінювати текст, який відображається у віджеті мітки, до керуючої змінної класу StringVar, встановіть цю опцію на цю змінну.
underline - Ви можете відобразити підкреслення (_) під n-м символом тексту, рахуючи від 0, встановивши цю опцію на n. За замовчуванням підкреслюється = -1, що означає відсутність підкреслення.
wraplength - Ви можете обмежити кількість символів у кожному рядку, встановивши цю опцію на потрібне число. Значення за замовчуванням 0 означає, що рядки будуть порушені лише в нових рядках (\n).
назва_напису = Label(назва_вікна,властивість="значення",...)
Властивості(не всі):
text, width, height, bg, fg, font, command, image
justify - Визначає, як кілька рядків тексту будуть вирівняні по відношенню один до одного: LEFT для лівого, CENTER - посередині (за замовчуванням), або RIGHT для вирівнювання вправо.
textvariable - Щоб змінювати текст, який відображається у віджеті мітки, до керуючої змінної класу StringVar, встановіть цю опцію на цю змінну.
underline - Ви можете відобразити підкреслення (_) під n-м символом тексту, рахуючи від 0, встановивши цю опцію на n. За замовчуванням підкреслюється = -1, що означає відсутність підкреслення.
wraplength - Ви можете обмежити кількість символів у кожному рядку, встановивши цю опцію на потрібне число. Значення за замовчуванням 0 означає, що рядки будуть порушені лише в нових рядках (\n).
Структура сучасної сторінки
<!DOCTYPE html>
<html>
<head>
<title> Сучасна сторінка
</title>
</head>
<body>
<header>Назва сайту</header>
<nav>Меню(навігація)</nav>
<main>Головна частина</main>
<footer>Підвал</footer>
</body>
</html>
<img src="адреса файла" width="20" height="20" >
Відео
<video controls>
<source scr="video/movie.mp4" type="video/mp4" >
</video>
Звук
<audio controls>
<source scr="audio/audio.mp3" type="audio/mpeg" >
</video>
блок1
блок2
блок3
<span></span> блок, який займає лише місце своєї ширини. Наступний буде в тому самому рядку.
блок1 блок2 блок 3
<!DOCTYPE html>
<html>
<head>
<title> Сучасна сторінка
</title>
</head>
<body>
<header>Назва сайту</header>
<nav>Меню(навігація)</nav>
<main>Головна частина</main>
<footer>Підвал</footer>
</body>
</html>
Мультимедія
Малюнок<img src="адреса файла" width="20" height="20" >
Відео
<video controls>
<source scr="video/movie.mp4" type="video/mp4" >
</video>
Звук
<audio controls>
<source scr="audio/audio.mp3" type="audio/mpeg" >
</video>
Блочні елементи
<div></div> блок, який займає всю ширину браузераблок1
блок2
блок3
<span></span> блок, який займає лише місце своєї ширини. Наступний буде в тому самому рядку.
блок1 блок2 блок 3
неділя, 24 листопада 2019 р.
10 клас. Урок 19 Створення таблиць. Введення та редагування даних різних типів
База даних Клас
База даних Магазин
База даних Поставки
Д/з. Проаналізувати https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view параграф 17 с. 167-173
База даних Магазин
База даних Поставки
Д/з. Проаналізувати https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view параграф 17 с. 167-173
3 клас. Урок 12. Програми та онлайн середовища для роботи з графічними даними
Онлайн редактор аватарок http://illustmaker.abi-station.com
Дошка для аватарок https://learningapps.org/watch?v=p6oi22qq219
Онлайн графічні редактори малювання піском https://thisissand.com/
Дошка для аватарок https://learningapps.org/watch?v=p6oi22qq219
Онлайн графічні редактори малювання піском https://thisissand.com/
четвер, 21 листопада 2019 р.
Тренінг «Інноваційні форми роботи вчителя при викладанні інформатики у 8, 11 класах»
понеділок, 18 листопада 2019 р.
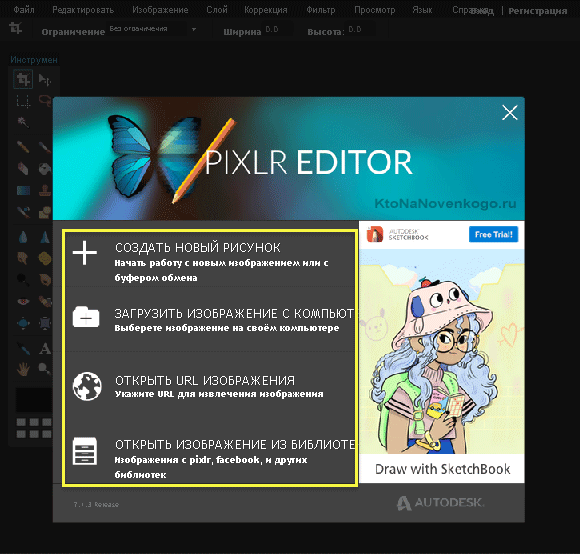
6 клас. Урок 10.Практична робота 2. Онлайн графічний редактор
Графічний редактор онлайн https://pixlr.com/editor/
Завдання 1.
Спільний малюнок 6-А класу
Спільний малюнок 6-Б класу
Завдання 2.
Презентація 6 А
Презентація 6 Б
Завдання 1.
Спільний малюнок 6-А класу
Спільний малюнок 6-Б класу
Завдання 2.
Презентація 6 А
Презентація 6 Б
11 клас . Урок 10. Практична робота №2 "Створення веб-сторінки за допомогою мови HTML"
1. Створіть папку PR2 у своїй папці.(0,5)
2. Створіть шаблон веб-сторінки та збережіть під назвою pr2.html (0,5)
3. У заголовку вікна сторінки впишіть назву "Практична робота 2. Прізвище ім'я"(1)
4. Задайте колір фону сторінки (1)
5. Заголовок тексту(ім'я видатного українця) задайте заголовком H1(1)
6. Наберіть текст розділивши його на два абзаци (тег <p>) (2)
7. Створіть маркірований список який стосується цього українця з трьох елементів (2)
8. Створіть таблицю, яка складається з одного рядка та трьох стовпців, яка має розмір ширини сторінки і змінюється разом з розміром сторінки (2)
9. Розмістіть три фото людини у кожну з комірок таблиці розміром 100 на 100 та посередині комірки (2)
2. Створіть шаблон веб-сторінки та збережіть під назвою pr2.html (0,5)
3. У заголовку вікна сторінки впишіть назву "Практична робота 2. Прізвище ім'я"(1)
4. Задайте колір фону сторінки (1)
5. Заголовок тексту(ім'я видатного українця) задайте заголовком H1(1)
6. Наберіть текст розділивши його на два абзаци (тег <p>) (2)
7. Створіть маркірований список який стосується цього українця з трьох елементів (2)
8. Створіть таблицю, яка складається з одного рядка та трьох стовпців, яка має розмір ширини сторінки і змінюється разом з розміром сторінки (2)
9. Розмістіть три фото людини у кожну з комірок таблиці розміром 100 на 100 та посередині комірки (2)
неділя, 17 листопада 2019 р.
Урок 17. 10 клас. Модель «сутність-зв’язок» предметної області.
Завдання 1. Учні
Завдання 2. Проекти
д/з Проаналізувати параграф 16 с.158-165 https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view?usp=sharing
Завдання 2. Проекти
д/з Проаналізувати параграф 16 с.158-165 https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view?usp=sharing
середа, 13 листопада 2019 р.
10 клас Урок 16.Поняття бази даних і систем керування базами даних, їх призначення.Модель «сутність-зв’язок» предметної області.
Вправа 1.
https://learningapps.org/watch?v=p0v6fvhej18
д/з Проаналізувати параграф 14 с.146-106 https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view?usp=sharing
https://learningapps.org/watch?v=p0v6fvhej18
д/з Проаналізувати параграф 14 с.146-106 https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view?usp=sharing
7 клас Електронні таблиці
Об'єкти таблиці https://learningapps.org/view2008914
Вікно табличного редактора https://learningapps.org/view2094377
Проаналізувати параграф 21
Вікно табличного редактора https://learningapps.org/view2094377
Проаналізувати параграф 21
вівторок, 12 листопада 2019 р.
8 клас Урок 21 Програмний проект і файли, що входять до його складу. Створення найпростішого проекту, його компіляція, збереження, виконання. Запис програми засобами середовища програмування. Поняття форми, елемента керування, події, обробника події. Редагування коду обробника події.
Теоретична частина http://www.kievoit.ippo.kubg.edu.ua/kievoit/2016/48_Python/index.html
Алгоритм створення елемента керування на вікні програми
1.Придумати назву кнопки
2. Після створення вікна створити кнопку командою
назва_кнопки = Button(назва_вікна,властивість="значення",...)
3. Розмістити кнопку на формі вікна
допомогою спеціальні пакувальники (pack(), place(), grid ()).
Приклад простої програми
from tkinter import *
 head=Tk()
head=Tk()head.title('Вікно з кнопкою')
ok=Button(head, text='ok')
ok.pack()
head.mainloop()
Вікна повідомлень
messagebox.showinfo("Заголовок вікна", "Текст всередині вікна")
Типи інформаційних вікон
- showerror()
- showwarning()
- showinfo()
понеділок, 11 листопада 2019 р.
8 клас. Основні компоненти програми для ОС з графічним інтерфейсом.
Створення вікна в Python:
from tkinter import *
назва_вікна = Tk()
назва_вікна.mainloop()
Приклад:
from tkinter import * #Імпортує бібліотеку tkinter
top=Tk() #Створює вікно під назвою top
#Код для віджетів
top.mainloop() #Цикл обробки події
Властивості вікна:
назва_вікна['властивість']='значення'
from tkinter import *
назва_вікна = Tk()
назва_вікна.mainloop()
Приклад:
from tkinter import * #Імпортує бібліотеку tkinter
top=Tk() #Створює вікно під назвою top
#Код для віджетів
top.mainloop() #Цикл обробки події
Властивості вікна:
назва_вікна['властивість']='значення'
6 клас. Урок 10. Онлайн графічний редактор
 Онлайн графічний редактор https://pixlr.com/editor/
Онлайн графічний редактор https://pixlr.com/editor/Д/з Опрацювати параграф 7 (с. 49-54) https://drive.google.com/file/d/1mesEc8keJZ0BE772k-nfImBx-tOpmHsl/view.
11 клас 9 урок. Використання таблиць у HTML-документах.
Таблиця
<TABLE>
<TR>
<TH>Назва стовпця 1 першого рядка</TH>
<TH>Назва стовпця 2 першого рядка</TH>
<TH>Назва стовпця 3 першого рядка</TY>
...
</TR>
<TR>
<TD>клітинка 1 другого рядка</TD>
<TD>клітинка 2 другого рядка</TD>
<TD>клітинки 3 другого рядка</TD>
</TR>
...
</TABLE>
Атрибути:
<TABLE BORDER=5> , рамка товщиною 5.
<TD ROWSPAN=2>, об'єднання 2 клітинок по вертикалі
<TD COLSPAN=3>, об'єднання 3 клітинок по горизонталі
<TABLE BORDER="1" WIDTH=100%>, ширина таблиці
<TR BGCOLOR=lightblue>,ирядка(може бути всієї таблиці, або клітинки)
<TABLE>
<TR>
<TH>Назва стовпця 1 першого рядка</TH>
<TH>Назва стовпця 2 першого рядка</TH>
<TH>Назва стовпця 3 першого рядка</TY>
...
</TR>
<TR>
<TD>клітинка 1 другого рядка</TD>
<TD>клітинка 2 другого рядка</TD>
<TD>клітинки 3 другого рядка</TD>
</TR>
...
</TABLE>
Атрибути:
<TABLE BORDER=5> , рамка товщиною 5.
<TD ROWSPAN=2>, об'єднання 2 клітинок по вертикалі
<TD COLSPAN=3>, об'єднання 3 клітинок по горизонталі
<TABLE BORDER="1" WIDTH=100%>, ширина таблиці
<TR BGCOLOR=lightblue>,ирядка(може бути всієї таблиці, або клітинки)
неділя, 10 листопада 2019 р.
5 клас Урок 8. Дії над файлами та папками. Практична робота №2
3 клас. Дії над інформацією
1. Відкрийте програму Блокнот
2. Знайдіть в Інтернеті, хто такий Стів Возняк?
3. Запиши відповідь у блокноті
4. Розв'яжи задачу. У школі 30 комп'ютерів. У одному класі 14 комп'ютерів. Скільки комп'ютерів у іншому класі?
5. Запишіть результат у блокноті.
6. Знайдіть, що означає ваше ім'я та розкажіть сусіду, який сидить за вами.
Вправа 1. https://learningapps.org/view112125
Вправа 2. https://learningapps.org/view1887340
2. Знайдіть в Інтернеті, хто такий Стів Возняк?
3. Запиши відповідь у блокноті
4. Розв'яжи задачу. У школі 30 комп'ютерів. У одному класі 14 комп'ютерів. Скільки комп'ютерів у іншому класі?
5. Запишіть результат у блокноті.
6. Знайдіть, що означає ваше ім'я та розкажіть сусіду, який сидить за вами.
Вправа 1. https://learningapps.org/view112125
Вправа 2. https://learningapps.org/view1887340
пʼятниця, 8 листопада 2019 р.
середа, 6 листопада 2019 р.
8 урок. 4 клас. Орієнтування в списку книг електронної бібліотеки
Список бібліотек
1. Казкар http://kazkar.info/
За допомогою
1. Казкар http://kazkar.info/
За допомогою
- Знайдіть українську казку Сірко
- Знайдіть вірш Кленові листки - І.Блажкевич
- Знайдіть легенду Тернопіль
- Знайдіть прислів'я Прислів'я про навчання
Знайдіть «Інформатика» підручник для 5 класу закладів загальної середньої освіти
вівторок, 5 листопада 2019 р.
8 клас. Урок 23-24(). Знайомство з середовищем програмування. Елементи вікна середовища програмування. Основні компоненти програми для ОС з графічним інтерфейсом.
Онлайн середовище Python 3
https://www.tutorialspoint.com/python3_terminal_online.php
Домашнє завдання
1. Опрацювати § 15, ст. 104-110, § 16, ст. 111-113
https://www.tutorialspoint.com/python3_terminal_online.php
Домашнє завдання
1. Опрацювати § 15, ст. 104-110, § 16, ст. 111-113
9 клас. 15 урок Алгоритми пошуку елементів табличних величин
Опрацювати п.18.1,18.2
понеділок, 4 листопада 2019 р.
6 клас. Урок 9. Практична робота 2
- У своїй папці створіть папку Практична робота 2.
- Завантажте в папку Практична робота 2 файл
- Завдання на 6 балів
https://drive.google.com/file/d/1PVeX43EPYT0YbLNvSbVk1acUZV0fR-j6/view?usp=sharing
Тест https://drive.google.com/file/d/1kSGwovrOqOKHMszU3V2EvX9lJYzTPlOo/view
11 клас. Урок 8. Теги форматування тексту, списки, гіперпосилання.
Створення списків
Ненумеровані<ul>
<li>перший елемент</li>
<li>другий елемент</li>
…
</ul>
Нумеровані
<ol>
<li>перший елемент</li>
<li>другий елемент</li>
…
</ol>
Словник визначень
<dl>
<dt> термін
<dd>визначення терміну
</dl>
Атрибути списків
TYPE={disc|circle|square}
TYPE="значення параметра" , де
"і" - римськими малими (і, іі, ііі, iv, ...),
"І" - римськими великими (І, II, III, IV, ...) цифрами,
"а" - латинськими малими (a, b, c, d, ...),
"А" - латинськими великими (А, В, С, ...) літерами.
Гіперпосилання
<a href="адреса лінку">Текст(об'єкт), який переходить за лінком</a><a href="mailto:pochta@gmail.com"> pochta@gmail.com - пишите письма </a>
Завдання:
Створіть сторінку rozklad.html
Розклад 10 класу
- Понеділок
1.
2.
3.
.....
- Вівторок
1.
2.
3.
.....
неділя, 3 листопада 2019 р.
10 клас. Урок 13. Практична робота 3. Розв’язання рівнянь і задач методом «Пошук рішень» і «Підбір параметра»
Завдання для практичної роботи №3
https://drive.google.com/file/d/1yNtdl9d-ncKw60p9u-HrQh4W1lPLreCI/view?usp=sharing
Д/З Повторити п. 12 підручника
http://files.pidruchnyk.com.ua/uploads/book/10-11-klas-informatyka-morze-2019.pdf
Матеріали для практичної роботи https://drive.google.com/drive/folders/1RDGJT9YdazF3v1OZsoTVuXybQMVtXUvI?usp=sharing адаптовані з матеріалів з сайту Коваленко О.І.
https://drive.google.com/file/d/1yNtdl9d-ncKw60p9u-HrQh4W1lPLreCI/view?usp=sharing
Д/З Повторити п. 12 підручника
http://files.pidruchnyk.com.ua/uploads/book/10-11-klas-informatyka-morze-2019.pdf
Матеріали для практичної роботи https://drive.google.com/drive/folders/1RDGJT9YdazF3v1OZsoTVuXybQMVtXUvI?usp=sharing адаптовані з матеріалів з сайту Коваленко О.І.
5 клас. Урок 7. Файлова система
Вправа1. https://learningapps.org/view5652637
Д/З Опрацювати https://drive.google.com/file/d/1g2TRdia3Fts-aWPYg4hsPZi8Bh1-kW1s/view
параграф 5 с. 39-44,
зошит с. 30 завдання 2.
Д/З Опрацювати https://drive.google.com/file/d/1g2TRdia3Fts-aWPYg4hsPZi8Bh1-kW1s/view
параграф 5 с. 39-44,
зошит с. 30 завдання 2.
субота, 2 листопада 2019 р.
3 клас. Урок 8. Перетворення інформації
Вправа 1. (Ольга_Ю_ЮЗШ3)
http://LearningApps.org/view1704916
Вправа 2.
http://LearningApps.org/view1538871
Складіть пазл
http://www.jigsawplanet.com/?rc=play&pid=206205e2466b
http://LearningApps.org/view1704916
Вправа 2.
http://LearningApps.org/view1538871
Складіть пазл
http://www.jigsawplanet.com/?rc=play&pid=206205e2466b
Підписатися на:
Коментарі (Atom)